-
[DOM] innerText vs innerHTMLDOM 2022. 12. 6. 13:26
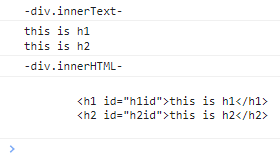
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>innerText vs innerHTML</title> <style></style> </head> <body> <div id="divid"> <h1 id="h1id">this is h1</h1> <h2 id="h2id">this is h2</h2> </div> <script> let div = document.getElementById('divid'); console.log('-div.innerText-'); console.log(div.innerText); console.log('-div.innerHTML-'); console.log(div.innerHTML); let h1 = document.getElementById('h1id'); //innerText h1.innerText = '<span>span text</span>'; let h2 = document.getElementById('h2id'); //innerHTML h2.innerHTML = '<span>span text</span>'; </script> </body> </html>get하는 경우

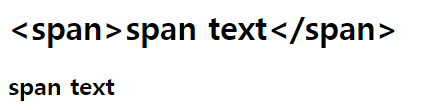
set하는 경우