-
[javascript] Object vs JSONjavascript 2022. 6. 1. 20:50

[개발상식] JSON과 JavaScript Object의 차이점
안녕하세요. 김용성입니다.정말 비슷하게 생겨먹은 녀석들이 존재합니다. 바로 흔히들 사용하는 JSON(JavaScript Object Notation)과 JavaScript Object인데요. 이 둘 간에는 어떤 차이점이 있을까요?
velog.io
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON
JSON - JavaScript | MDN
JSON 객체는 JavaScript Object Notation(JSON)을 분석하거나 값을 JSON으로 변환하는 메서드를 가지고 있습니다. JSON을 직접 호출하거나 인스턴스를 생성할 수 없으며, 두 개의 메서드를 제외하면 자신만
developer.mozilla.org
- JSON이란
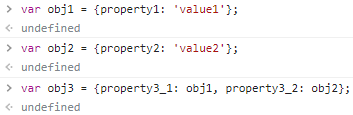
js에서 객체의 프로퍼티에 담길 수 있는 값
1. js 자료형에 해당하는 리터럴

2. 객체(객체를 참조하는 변수)

2번의 경우 만약 JSON이라는 기준이 없었다면 네트워크 통신시 obj3객체를 담아 보낸다면 받는 쪽에서는 obj3의 property3_1, property3_2에 해당하는 프로퍼티에 해당하는 값이 무엇인지 알길이 없다.
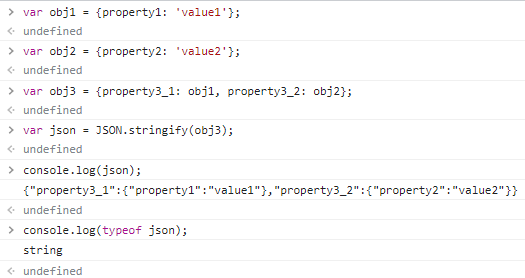
객체에 프로퍼티에 해당하는 값들이 객체라면 이들을 모두 객체 리터럴로 변경해서 텍스트로 만든 것이 JSON이다.
브라우저에서는 js객체를 JSON으로 변경 시켜주기 위해 JSON.stringify() 메서드를 사용할 수 있다.

JSON은 기존 객체 리터럴 문법에서 프로퍼티명에 " " 를 감싸야 한다. ' '를 감싸면 안된다.
아래의 코드는 JSON문자열을 생성하고 해당 문자열을 JSON.parse() 메서드통해 js객체로 변환하는 코드이다.

' ' 를 감싸서 문자열을 생성하였을 때 JSON을 파싱하지 못한 것을 확인할 수 있다.
또한 JSON에 존재하는 숫자 리터럴은 문자열로 취급되기 때문에 파싱 후 자료형이 string이 된다.

숫자리터럴은 그대로 사용할 수 있다

'javascript' 카테고리의 다른 글
[javascript] Promise then/catch/finally (0) 2023.10.01 [javascript] constructor function (0) 2022.12.01 [javascript] jsp사용시 js template literal 해결 (0) 2022.05.02 [javascript] var,let,const/변수 scope/호이스팅 (0) 2022.05.01