-
[UI] AlertDialog카테고리 없음 2021. 11. 29. 17:02
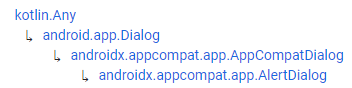
- AlertDialog


Dialog#show() - 표시
Dialog#hide() - 숨김
AppCompatDialog#dismiss() -무시
- AlertDialog.Builder



다이얼로그 셋팅후 create()로 생성
setTitle - 제목
setMessage - 부제목
참고
위의 클래스 대신 매티리얼 디자인의 빌더인 MaterialAlertDialogBuilder를 통해 AlertDialog를 생성할 수 있다.
MaterialAlertDialogBuilder 역시 androidx AlertDialog타입으로 생성한다.
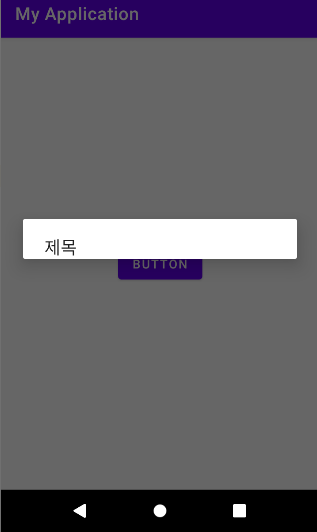
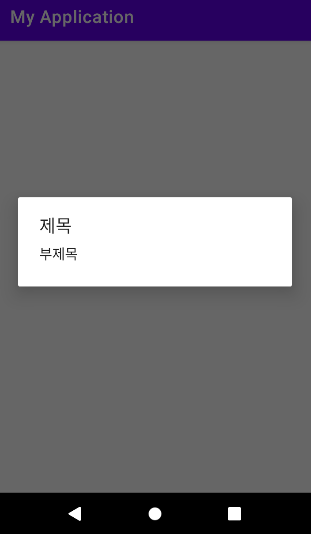
제목과 부제목
mAlertDialog = AlertDialog.Builder(this).setTitle("제목").create() //버튼 mAlertDialog.show()
mAlertDialog = AlertDialog.Builder(this).setTitle("제목").setMessage("부제목").create() //버튼 mAlertDialog.show()
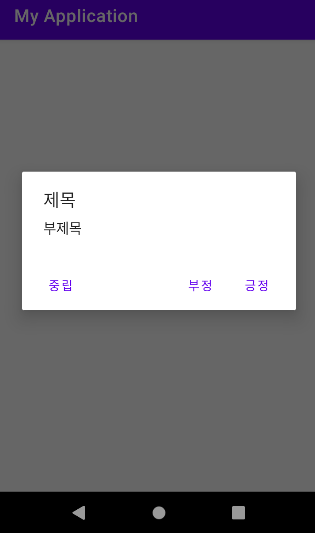
Neutral , Negative, Positive 버튼
mAlertDialog = AlertDialog.Builder(this).setTitle("제목").setMessage("부제목") .setNeutralButton("중립", object : DialogInterface.OnClickListener { override fun onClick(dialog: DialogInterface, which: Int) { log("중립") //내가 정의한 Log.d 메서드 } }).setNegativeButton("부정", object : DialogInterface.OnClickListener { override fun onClick(dialog: DialogInterface, which: Int) { log("부정") } }).setPositiveButton("긍정", object : DialogInterface.OnClickListener { override fun onClick(dialog: DialogInterface, which: Int) { log("긍정") } }).create() //버튼 mAlertDialog.show()빌더의 메서드로 중립,부정,긍정 버튼을 설정하고, 각 버튼이 눌렸을 때 호출될 인터페이스 구현 객체를 넣는다.
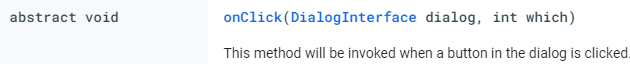
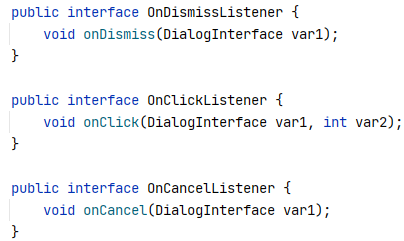
DialogInterface.OnClickListener



onClick의 인자를 활용할 수 있기 때문에 위에 처럼 버튼마다 따로 객체를 구현하여 전달할 필요가 없다.
DialogInterface 참조변수는 실제 버튼이 클릭된 구현 객체이다.
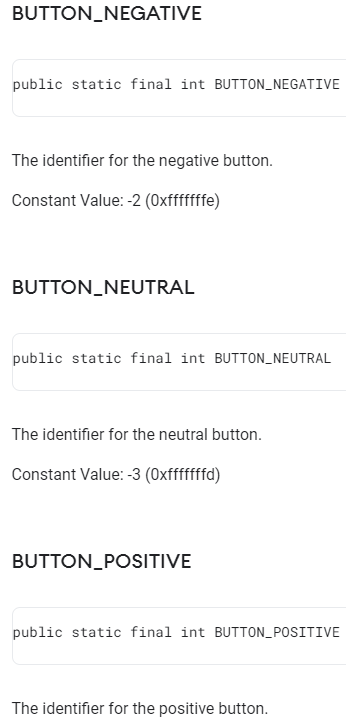
Int형 변수의 값은 DialogInterface의 상수로 어떤 버튼이 눌렸는지 확인할 수 있다.
DialogInterface의 상수

import android.app.TimePickerDialog import android.content.DialogInterface import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.util.Log import android.view.View import androidx.appcompat.app.AlertDialog class MainActivity : AppCompatActivity() { private lateinit var mAlertDialog: AlertDialog override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val onClickImple: DialogInterface.OnClickListener = object : DialogInterface.OnClickListener { override fun onClick(dialogInterface: DialogInterface?, which: Int) { //인터페이스를 통한 다형성 -> 구현한 것중 하나 if (dialogInterface is AlertDialog) { log("클릭된 것이 AlertDialog 입니다") } if (dialogInterface is TimePickerDialog) { log("클릭된 것이 TimePickerDialog 입니다") } when (which) { DialogInterface.BUTTON_NEUTRAL -> { log("중립 버튼 눌림") } DialogInterface.BUTTON_NEGATIVE -> { log("부정 버튼 눌림") } DialogInterface.BUTTON_POSITIVE -> { log("긍정 버튼 눌림") } } } } mAlertDialog = AlertDialog.Builder(this).setTitle("제목").setMessage("부제목") .setNeutralButton("중립", onClickImple) .setNegativeButton("부정", onClickImple) .setPositiveButton("긍정", onClickImple) .create() } fun onClick(view: View) { when (view.id) { R.id.button -> { mAlertDialog.show() } } } private fun log(str: String) { Log.d("AlertDialog", str) } }결과는 이전과 동일하다.
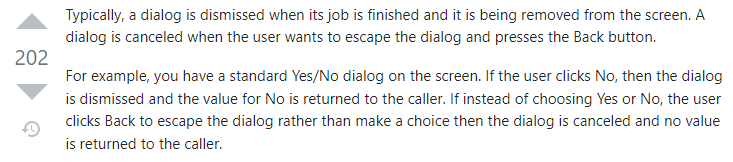
cancel 과 dismiss

dismiss
다이얼로그의 작업이 수행되고 종료될 때
cancel
사용자가 버튼을 누르지 않고 취소한 경우
(back 버튼, 다이얼로그 바깥에서 터치를 시작해서 다이얼로그 바깥에서 터치를 뗌)
버튼을 통해 종료 - dismiss 리스너 메서드 호출
취소 또는 바깥 터치로 종료 - cancel 리스너 메서드 호출 -> dismiss 리스너 메서드 호출
밑의 코드에서 구현 객체를 귀찮아서 람다식으로 작성하였다. 각 리스너 메서드 참고

바로 전의 코드에서 AlertDialog 생성만 다음과 같이 바꾼다.
//달라진 부분만 작성 mAlertDialog = AlertDialog.Builder(this).setTitle("제목").setMessage("부제목") .setNeutralButton("중립", onClickImple) .setNegativeButton("부정", onClickImple) .setPositiveButton("긍정", onClickImple) .setOnDismissListener { dialogInterface -> log("종료됨") } .setOnCancelListener { dialogInterface -> log("취소됨") } .create()사용자가 버튼을 누르지 않고 취소한 경우

사용자가 Positive 버튼을 눌러 취소한 경우